تفصیل
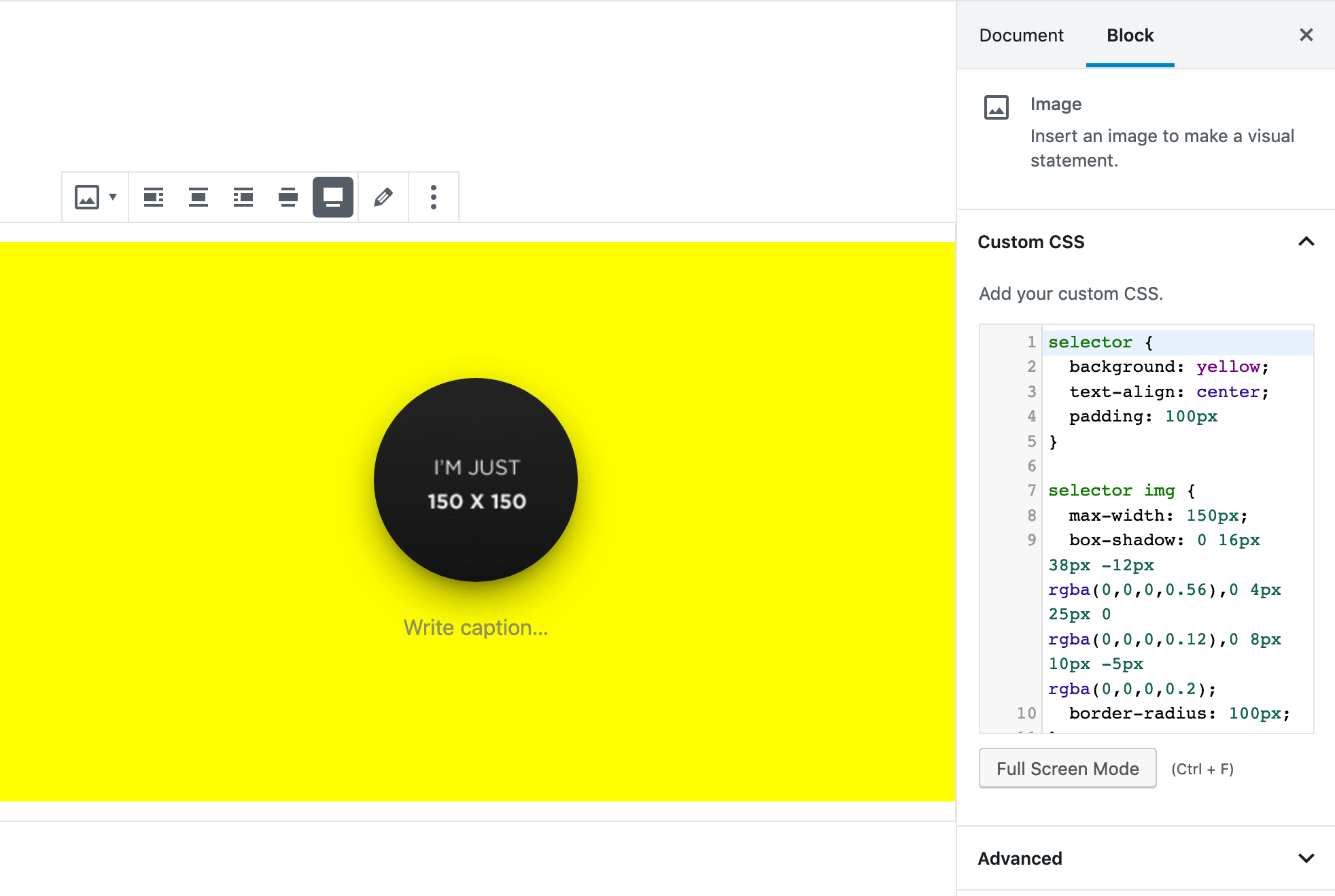
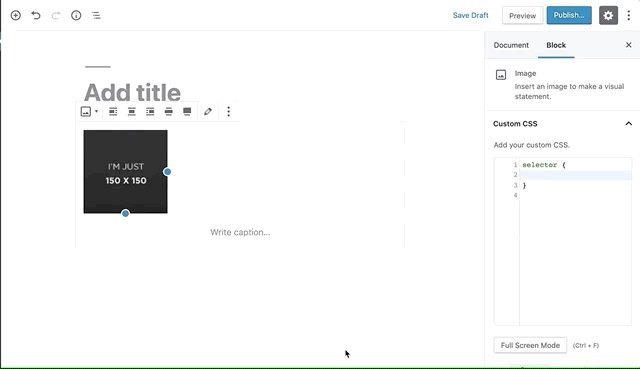
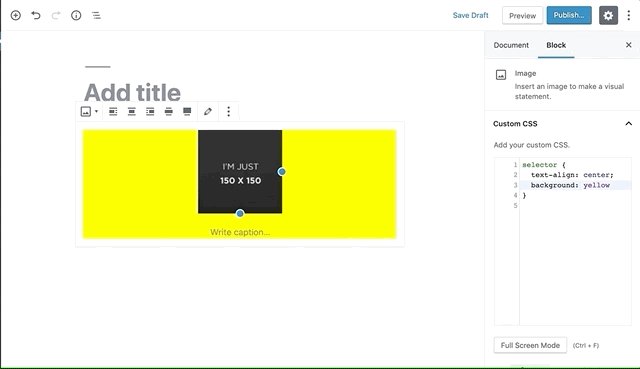
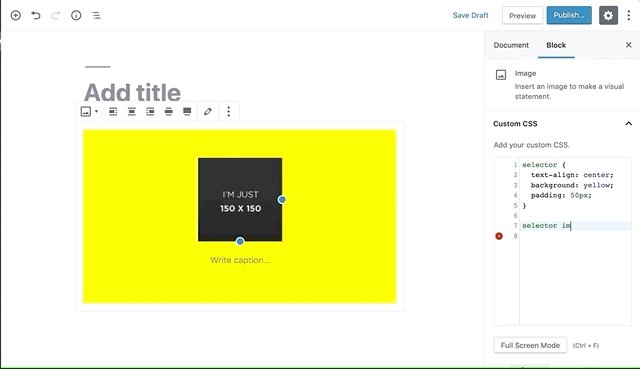
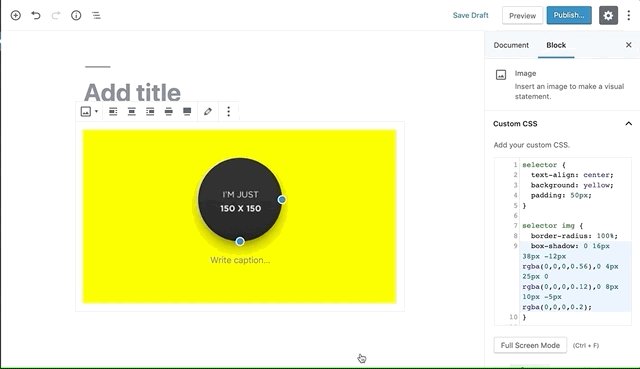
Blocks CSS allows you add custom CSS to your Blocks straight from the Block Editor (Gutenberg).
It adds a syntax-highlighted CSS Editor where you can add additional CSS to your Gutenberg Blocks to style them the way you want.
ریویو
Contributors & Developers
“Blocks CSS: CSS Editor for Gutenberg Blocks” is open source software. The following people have contributed to this plugin.
حصہ پاوݨ آلے“Blocks CSS: CSS Editor for Gutenberg Blocks” has been translated into 8 locales. Thank you to the translators for their contributions.
“Blocks CSS: CSS Editor for Gutenberg Blocks” دا آپݨی زبان وچ ترجمہ کرو۔
ڈیویلپمنٹ وچ دلچسپی ہے؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
تبدیلی لاگ
You can check the changelog here.