تفصیل
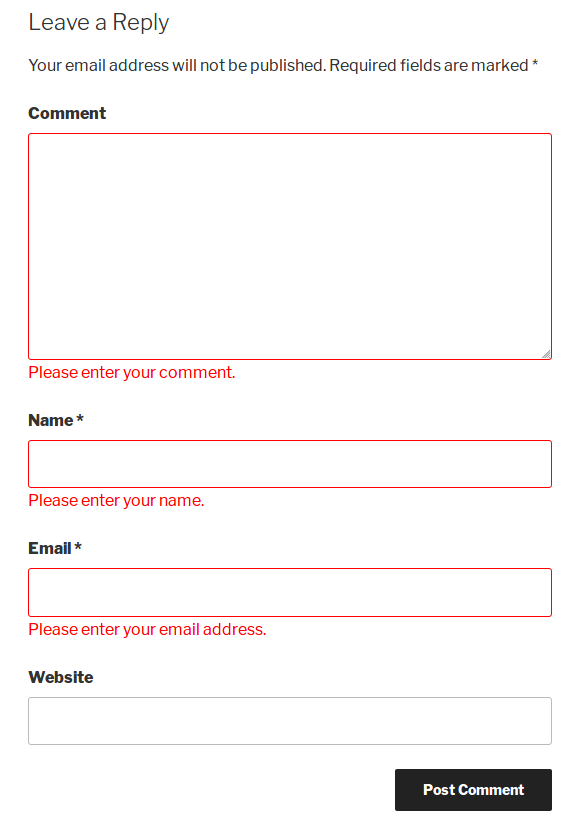
This plugin is used for WordPress comments JavaScript validation in the comment form. It provides options to set your own validation message and add Google Captcha (reCAPTCHA).
Features
- Easy to install
- Custom validation message
- Google Captcha (reCAPTCHA)
انسٹال کرݨ
- Go to Plugins > Add New.
- Searh \”comment form js validation\”
- install and activate the WordPress Plugin.
ہرہک دے سوال
-
How to get Google Captcha (reCAPTCHA) keys?
-
Follow the next steps in order to get and enable Google Captcha (reCAPTCHA) protection using the official Google Captcha keys:
1. Open your WordPress admin dashboard.
2. Go to Settings > Comment form js validation > Google Captch Tab.
3. Click the “Get the API Keys” link.
4. Enter your domain name and click “Create Key” button.
5. You will see your public and private keys. Copy them and paste to the appropriate fields on plugin Settings page.
6. Save changes.
ریویو
Contributors & Developers
“Comment Form Js Validation” is open source software. The following people have contributed to this plugin.
حصہ پاوݨ آلے“Comment Form Js Validation” دا آپݨی زبان وچ ترجمہ کرو۔
ڈیویلپمنٹ وچ دلچسپی ہے؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
تبدیلی لاگ
V1.2
- New : Add Google Captcha (reCAPTCHA)
V1.1
- New : Add setting page for set Custom validation message.
V1.0
- Initial release.