تفصیل
Absolutely NO javascript.The stacked styleshow when clicking the current image would revert back to the default image when moving from one image to the next.
So this version uses an entirely different method and has the current image fixed even when clicking elsewhere on the page. Animation in Firefox, Opera, Safari and Chrome.
سکرین شاٹاں
انسٹال کرݨ
-
Upload the gallery-stacked-slideshow folder to the /wp-content/plugins/ directory.
-
Go to the Plugins page of your WordPress administration area and activate the plugin.
-
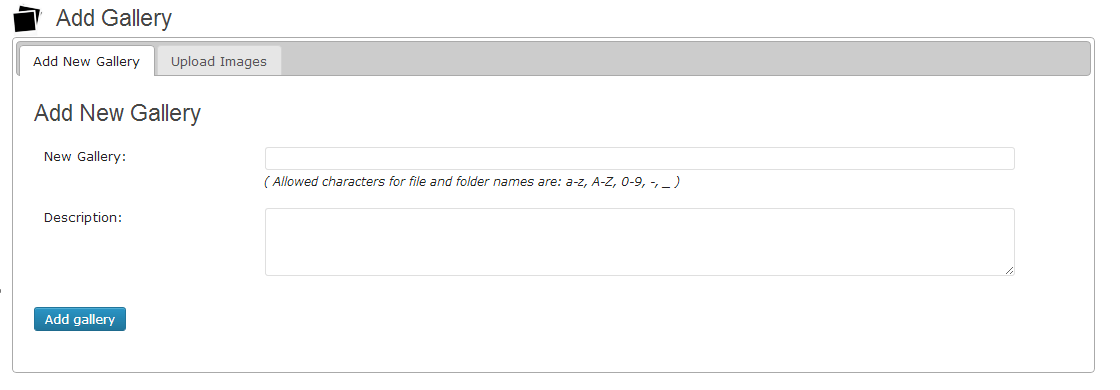
Create your Gallery by clicking on Stacked Gallery in your administration menu and selecting Add Gallery. Create a gallery for Gallery stack slider.
-
After create a gallery. upload images for that particular gallery using tab Upload Images
-
Go to your post/page and use TinyMCE button for adding GSS to page/post content.
for demo please click here
ریویو
There are no reviews for this plugin.
Contributors & Developers
“Gallery Stacked Slideshow” is open source software. The following people have contributed to this plugin.
حصہ پاوݨ آلے“Gallery Stacked Slideshow” دا آپݨی زبان وچ ترجمہ کرو۔
ڈیویلپمنٹ وچ دلچسپی ہے؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
تبدیلی لاگ
2.0
change code