تفصیل
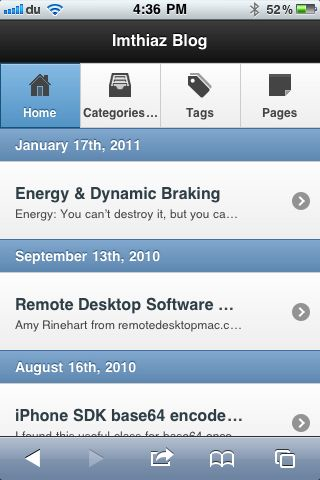
This plugin helps the users to view your blog in a pda ,iPhone & Android browser.
انسٹال کرݨ
- Copy files to wordpress wp-content/plugins folder.
- Goto to Plugins page in wordpress and activate the WordPress PDA plugin.
- Once the plugin is activated you will not see any menu in the backend. To see the plugin in action you have browse your blog using a PDA, iPhone or iPod touch.
ہرہک دے سوال
- Do I really need to use this plugin?
-
Yes. These days lot of people are using PDA and iPhone. Making your blog mobile friendly is no harm.
- Should I modify any code in wordpress?
-
Not needed. You have to just upload the files
- How can I disable iPhone beta template ?
-
If you want to disable the iPhone beta template please remove the word iPhone from user agent in PDA options page.
- If I de-activate this plugin will it affect my blog?
-
No. This plugin uses some of function of wordpress. WordPress has nothing to with plugin. So de-activating this plugin is 100% safe.
ریویو
There are no reviews for this plugin.
Contributors & Developers
“WordPress PDA & iPhone” is open source software. The following people have contributed to this plugin.
حصہ پاوݨ آلے“WordPress PDA & iPhone” دا آپݨی زبان وچ ترجمہ کرو۔
ڈیویلپمنٹ وچ دلچسپی ہے؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
تبدیلی لاگ
Version: 1.3.2 Dated: 2014-04-25
- Tested for WordPress 3.9
Version: 1.3.1 Dated: 2010-01-25
- Template text fix
Version: 1.3 Dated: 2010-01-25
- Updated Browser Agents
- Updated iPhone theme with jQuery Mobile and works without any issues
…
Version: 1.2.1 Dated: 2008-03-29
- Bug fixes
Version: 1.2 Dated: 2008-03-29
- Bug fixes
Version: 1.1 Dated: 2008-03-29
- First version of pda plugin